排版的方法有不少,而且伴随设计的进步,每过一段时间都会有一些新的方法时尚起来,葱爷今天要给大伙推荐的这 7 个方法,也是近几年比较时尚,且容易上手、容易出成效的排版方法。
以往回顾:
无衬线字体搭配手写英文
譬如给英文或者中文标题选择一个笔画非常粗的无衬线字体,然后在它上面加一个或几个比较潦草、笔画较细的手写英文单词,就能得到一个很好的成效。
因为辨别性不高,手写的英文单词最好是不重要的,主如果为了起装饰用途。

在此基础上还可以进行配色,而且颜色对比最好要鲜明一点,如此就打造起了强烈的粗细对比、大小对比、刚柔对比、色彩对比等。合适在海报设计、画册设计、网站制作中用。

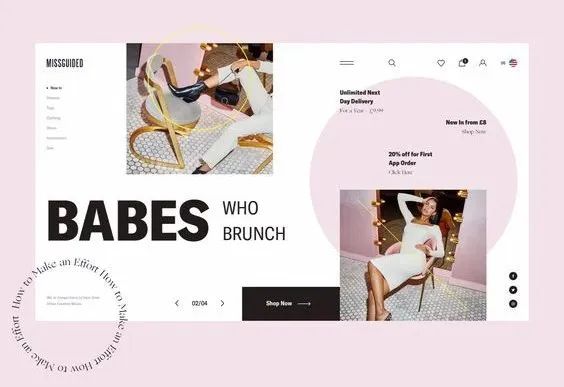
把英文排成一个圆圈用于装饰
你是否常常发现自己设计好的版面太过规矩,或者有点空、缺少细节?而增加一个用英文排成的圆圈就能解决不少类似的问题。

由于这个圆圈文字能与版面中的图片与其他文字块形成轮廓对比、面和线的对比、曲和直的对比等。为了让其不太孤立和单调,最好把它叠加在图片或其他文字上面。
组成圆圈的文字字体可以是衬线体、无衬线体或者手写体,但字号不适合太大,精致、秀气一点最好看。

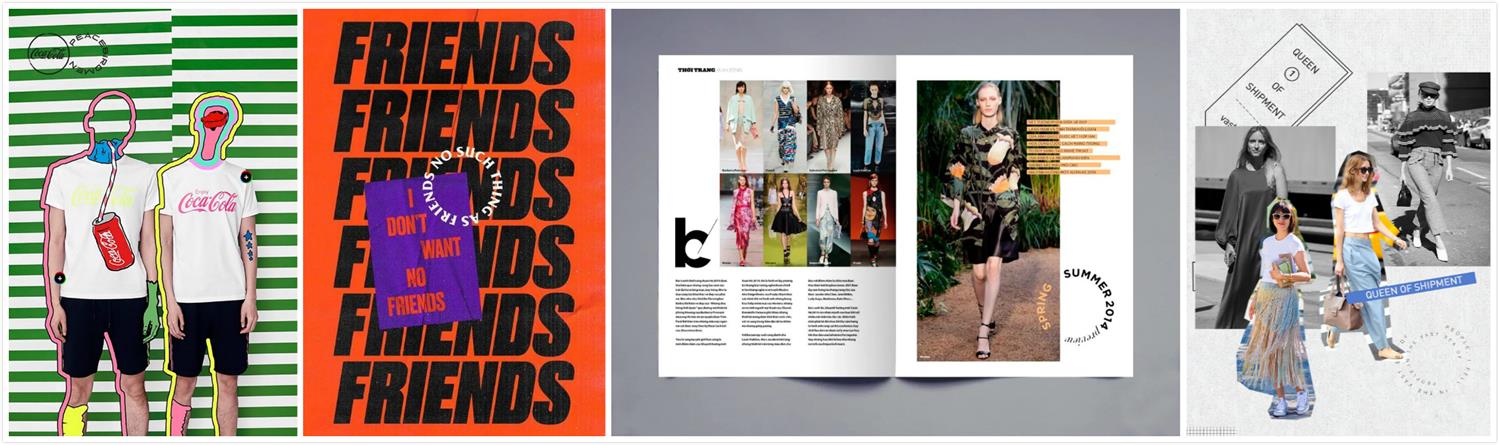
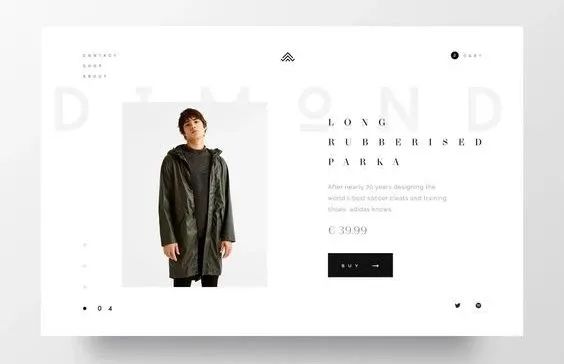
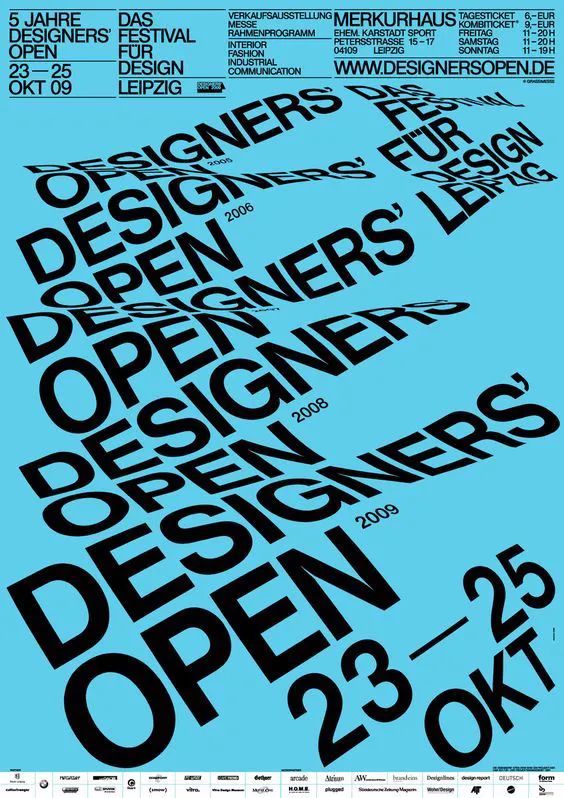
大间距与大行距
在正常的排版中大家都了解,字间距和行距都不可以太大,而且间距要比行距小,而在文字比较少、版面比较空的状况下,大家可以把一些不是非常重要且字数比较少的文字,使用大间距、大行距的方法排版。

这么做等于是把单词或者句子拆成了整齐排列的一组点,如此它就能与版面的其它元素形成点、线、面的对比,可以增强版面的设计感,而且能覆盖比较大的空间,起到装饰有哪些用途。

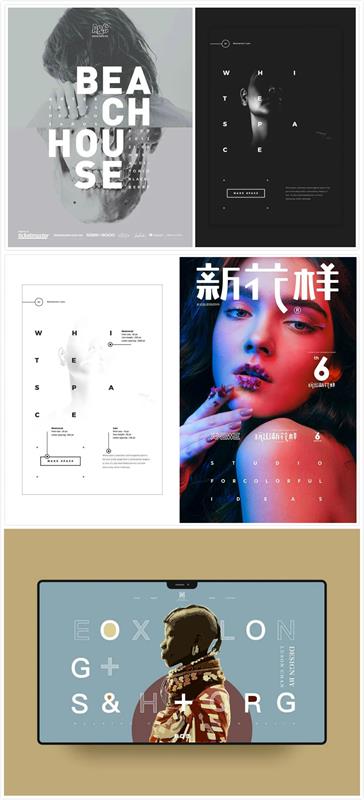
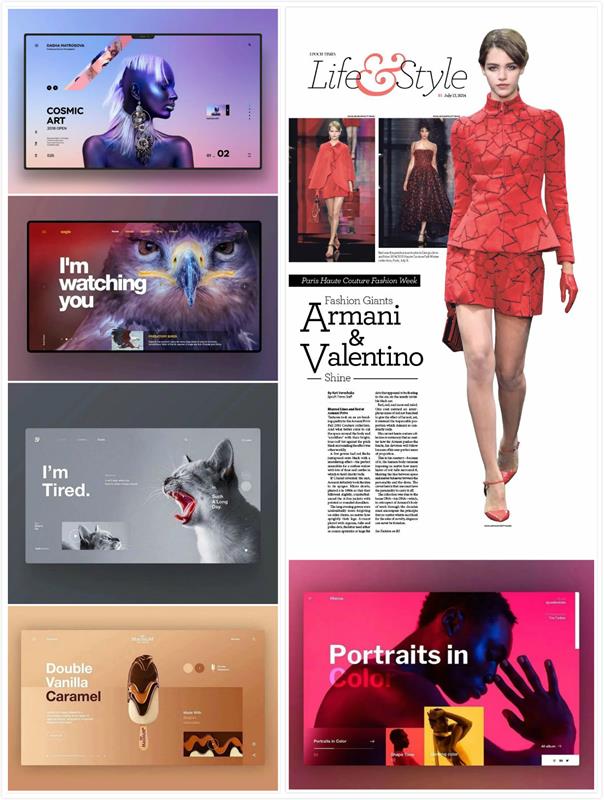
在文字中填充图片
这是像摄影中双重揭秘的方法,只是把外轮廓图形换成了文字,所以这既是一个排版方法,也是一种设计形式。

为了成效最好,用于填充图片的文字一般是字号较大、笔画较粗、字数较少的标题文字,图片也要选择质感好、颜值高的,若是具象的图片则要尽可能保证要紧部分的完整性和辨别性。


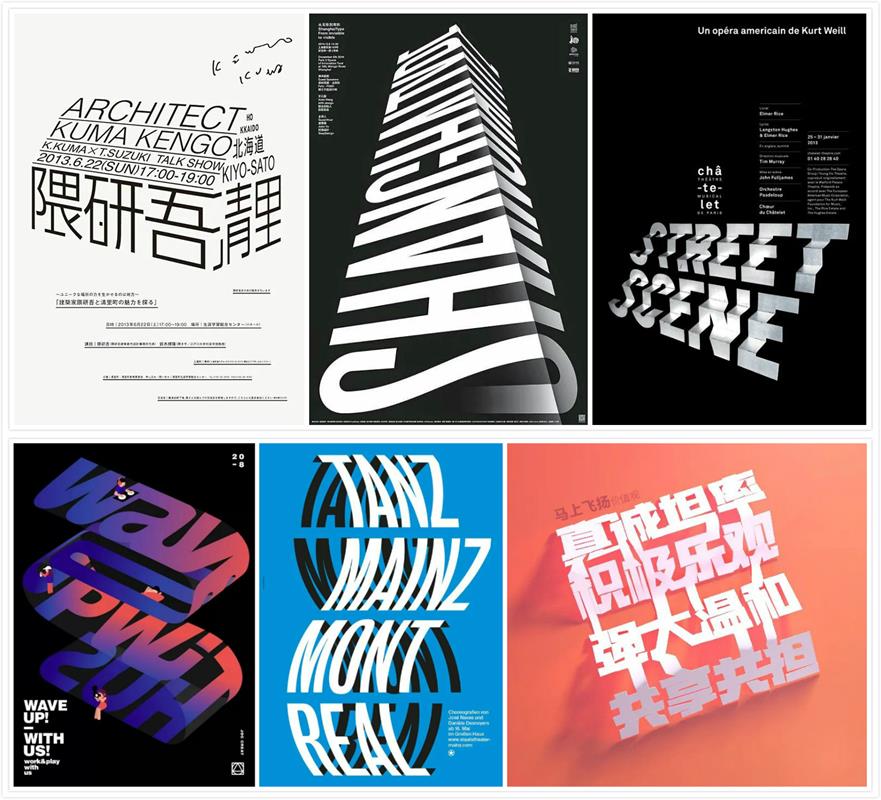
不是说要把文字做立体字,而是把文字根据肯定的结构进行组合,或者把文字变形处置,从而达到三维成效。

因为文字容易见到的状况是扁平的,所以当打破文字这种常规的状况,将它图形化、赋予三维成效时,就会具备非常强烈的视觉冲击。在用这一方法时应该注意文字的辨别性。

描边文字与描边文字组
这一方法同样也适用于标题排版,字体同样要选择笔画较粗的无衬线体,而且字号要大,描边字与无描边字的字号要统一或者比较接近。

这种成效最好是什么原因,描边文字与无描边文字组合在一块,可创造出鲜明的线面对比、虚实对比、轻重对比。为了保证文字的辨别性,文字的描边不要太细,也别太粗。

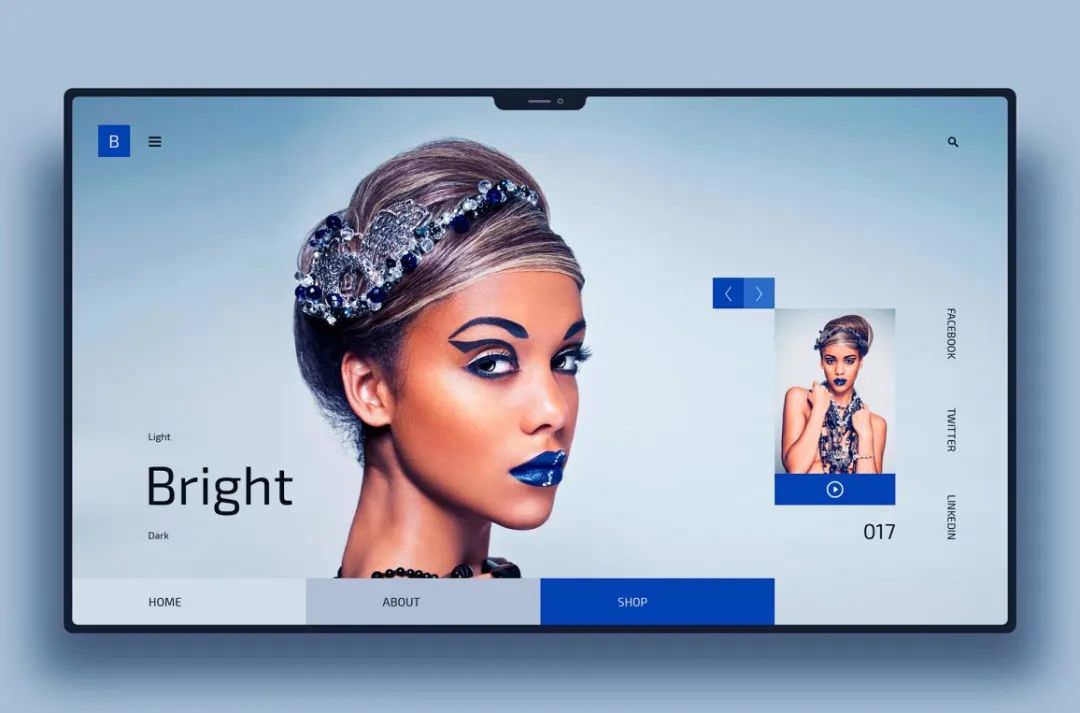
去底大图与非去底小图组合
在图片为人物、动物,或者商品的设计中,可以把最主要、或者水平最好的一张图片去底,并且拉大,然后再搭配 1-2 张比较小的方形图片,如此就能形成鲜明的大小对比和轮廓对比,成效也是很好的。

这种排版方法在网站制作和画册设计中非常容易见到。

总结:
以上的 7 个版式小窍门还很好吧,快点去尝试一下。你们可能也发现了,其实它们都是巧妙运用了设计中的对比原则,譬如大小对比、粗细对比、点线面、平面与立体对比、轮廓对比、虚实对比等等。所以熟练学会对比尤为重要,你也可以在对比的基础上,尝试出不少有趣、漂亮的排版方法和设计形式。


