无论作为设计师还是普通浏览者,大伙观看一个网站时最早接触到的就是网页的头部地区,这部分内容为网站的其他每个方面设定了基调,在网站制作中起着很重点有哪些用途。
特别是现在简洁设计比较风靡,多数时候把头部内容设计好就变成了吸引用户眼球最好的方法。网页设计人员在设计网站头部时投入了很多精力,同时要兼顾创造力和实用性。依据一项谷歌的研究,用户仅需短短数秒就能形成对一个网站的怎么看,甚至有的看法是在让人很难置信的1秒内形成的。用户对品牌的认知就是从这么短的时间内开始的。
头部地区在什么地方?
在一般网站制作中,首页上方的整个空间都被视为头部地区。作为大家在加载网站后的刚开始几秒内看到部分,头部信息起到了一种邀请用途,它应该提供有关网站的基本信息,以便用户可以在几秒内知道网站的主要内容。
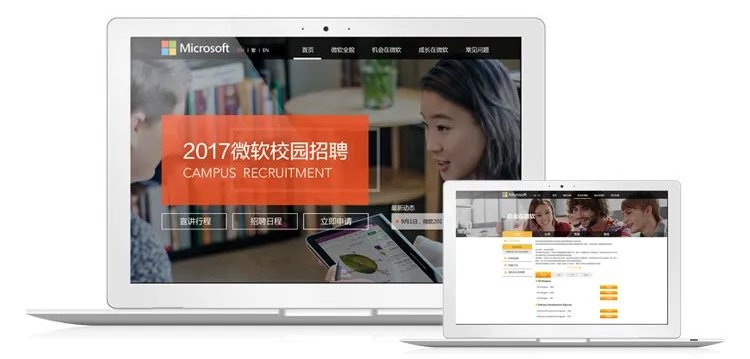
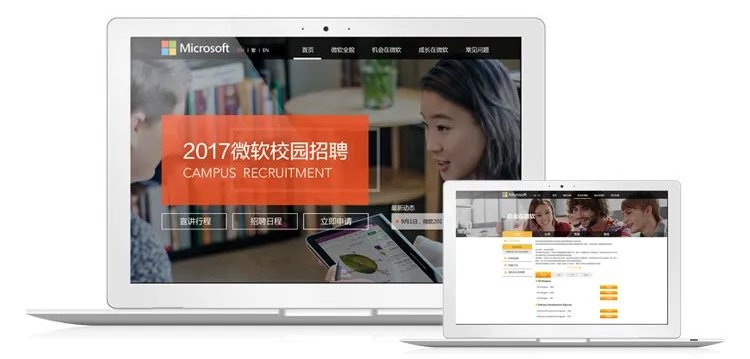
假如以招聘活动站点为例,整个头部地区设计要明确传达公司形象,及本次招聘活动的特征。给浏览者一个强烈的视觉印象,企业已向你发出邀请,大家对人才十分渴求,等等信息 假如有线上线下活动同时参与,那样在整体风格上尽可能维持一致。

包括什么内容与功能?
网页头部的任务是给用户提供一些基本问题的答案:表示什么意思品牌,提供什么服务等等。假如大家在内容上引起了用户情感上的共鸣,那样就是正确的设计。
那样主要元素一般包含:
Logo 或品牌标识交互引导标题Slogan导航要点搜索功能在设计网站头部内容时,从思维层面来讲没任何东西会限制你的创造力,它应该是让人难忘的、简洁和兼具实用性的,是一个可以展示创造性的开放范围。
下面让大家一块儿看看头部内容设计的一些方法。
1. 关于尺寸
对于网页头部图片的大小是没统一的答案。有时设计师期望提供相对固定的数字,但网站制作最大的难题之一是非常难确保每一个屏幕尺寸的有效性。即便两个屏幕的尺寸相同,分辨率也会不同,因此用户看到的内容也未必完全一样。
因此,大家不要拘泥于精准的像素定义,最好遵循经验积累的知识规则。

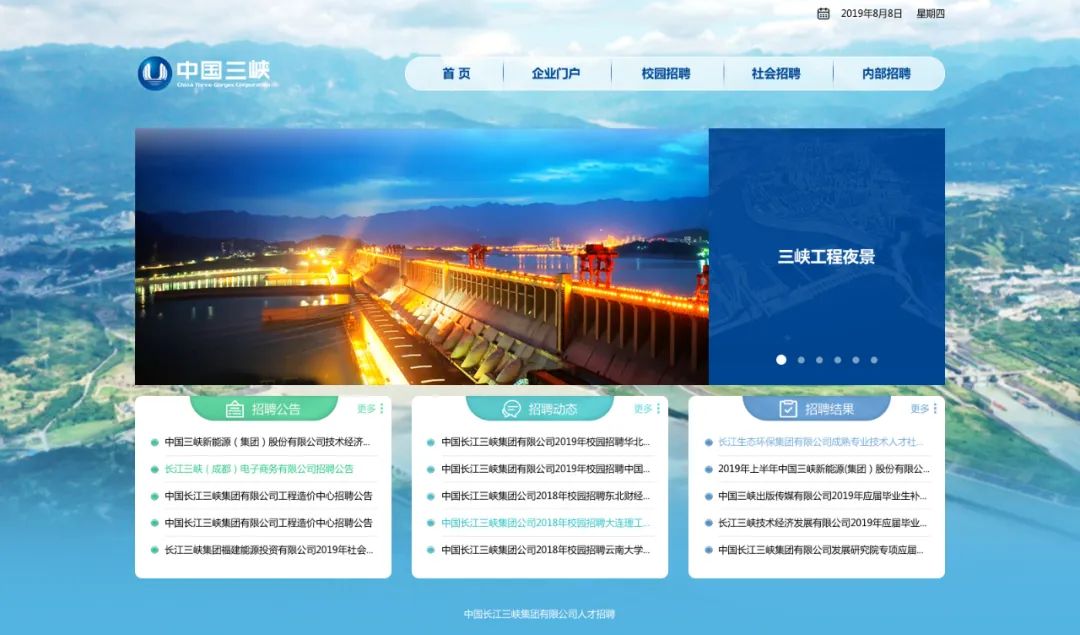
头部的高度本着不干扰内容感知的基本原则。对于一些展示信息资源的页面,较小的头部地区是一个很好的选择,而对于落地页或者企业顾客首页,头部地区或许会更大,而且多数大顾客会有主视觉单屏展示页。
假如某些网页,比如落地页头部内容较长的状况下,最好在首屏给下一屏内容露出一些空间,如此用户就能意识到下一页还有内容,引导用户滚动。
2. Logo展示
当一个人发现自己在陌生网站上,一直习惯于从屏幕的左上角开始浏览网站。尽管设计师有时觉得打破常规的布局也可以带来很好的成效,但多数用户假如他们常规地方找不到预期的信息,将会不假思索地觉得这个页面是难用的和不规范的,需要花费不少的努力才能理解。这就要看你的设计目的和受众群体可以同意什么程度的变化,大家今天主要说大部分受众。

Logo 与居中或右边放置相比,用户更容易记住那些 Logo 放在左侧的品牌。假如你用的是圆形 Logo,那样可以把它居中放置,尽管它的有效性仍然比放在左边要低。
3. 吸顶导航栏
吸顶导航,换句话说就是「粘性标题」,当你滚动页面时,导航区在页面中跟随,目前成为一个网站制作标准。假如不违反网站整体设计理念,请将导航栏吸顶固定。无论是PC端还是手机端设计,这都是一个好的选择:
比如长页面展示、浏览内容同时顾客需要导航区一直在视线范围内。如有滚动信息,不断提示顾客点击,则可置顶或置底处置。
可依据页面内容展示需要,向下滚动时调整导航背景透明度,尽可能少的影响内容展示同时使页面看着更生动和通透。还可以在滚动时简化导航栏样式或高度,用户能找到但又不过于抢眼。
总之,固定导航栏能够帮助提高客户体验,维持用户导向并给予了他们更多控制权。
3. 关于图片的应用
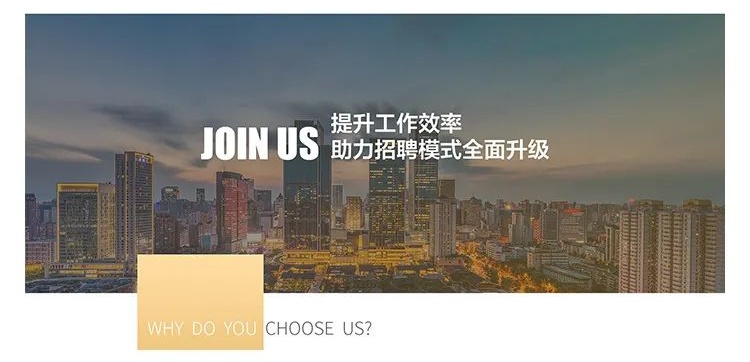
头部内容所用图片可以选择直接和要表达的业务有关性非常强的,比如招聘类网站用招聘场景图片;也可以选择中性感觉的比如办公场景、城市风景类图片进行虚化减少明确度或明度来突出前景内容;

优质图片摄影对于网页设计人员来讲是一个强大的工具。它可以讲述一个故事,唤起用户的情感,并鼓励访问者进一步滚动。对于那些有强烈冲击力的图片的网站,试着做一个透明的标题,它可以更好地显示图像,并保留了主要链接。

轮播图片假如顾客给了几张代表该企业业务的出色照片,这种方法就没错!企业期望用户可以滚动浏览一组精美的高分辨率图像。

插画网站的头部图片需要能引起读者的共鸣,打造起人与人之间的联系。假如图片是独特的且易于辨认,即便是从网站标题中剪切出来,成效也会非常不错,可以借助当今的插图时尚来达成这一点。
4. 视频或动画
当然大家也不可以只关注静态图片,添加视频也是效果最好的网站头部创意之一。假如可能的话,尝试着在头部内容中添加主题视频材料,不少网站借助在背景中添加短视频来吸引用户,尽量以最好的方法展示他们的公司或商品。

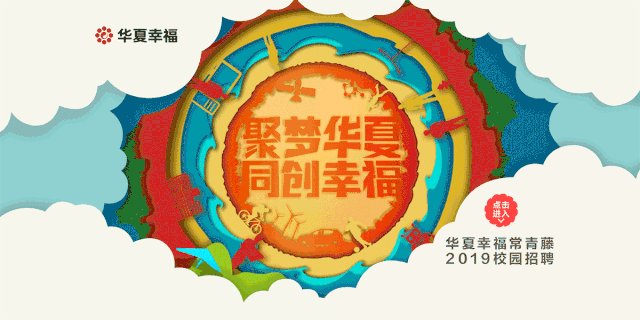
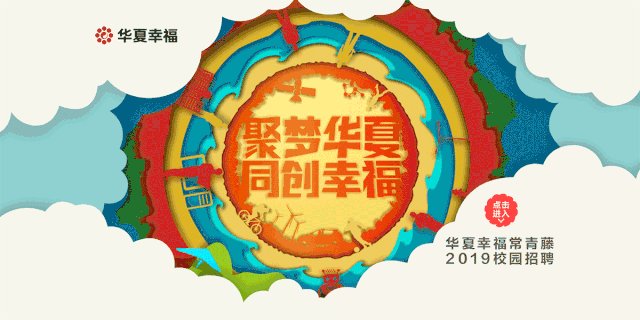
华夏幸福校招官方网站首页动画,拨云见日的成效加上中式剪纸风格的运用,将公司各业务线融合到几个转轮中,产生了故事性的动画场景。
假如想要使设计更具吸引力、生动和让人难忘的另一种办法是添加动画。它可以使网站头部内容变得很酷。以每季校园招聘公司网站为例,各大公司对应届生群体的追逐,非常大程度上体目前对该群体审美和爱好的迎合上,年轻有活力的动画或视频元素肯定是吸引眼球的最佳选择。
当然未必只有满屏大型动画,一般动画越复杂面积越大占用流量越多,顾客打开延迟也影响观感。这个时候大家可以参考功能不同,设计一些交互性的动画,去提高顾客用感受,尽可能不影响网页打开速度。
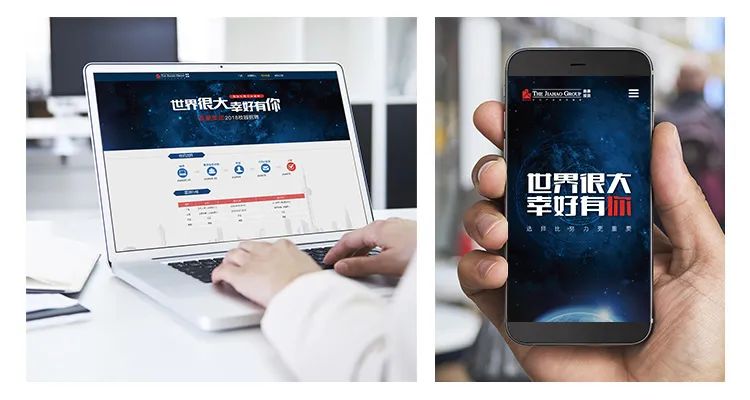
5. 手机端头部设计
网页头部不可能只显示PC端的网页上,还应该正确显示在手机端的网页上。因此,在近年的设计中,网页需要具备响应性,并且可以非常不错地适应各种手机,如此才能带给用户完整的设计体验。
手机的平时用广泛性早已影响网站建设,即便在PC中,也有一些细节看着像是面向手机的网站建设。比如,Banner和汉堡包菜单都起来自于移动设计。

手机端有着与PC端不一样的屏幕尺寸和操作方法,有时候需要设计师在刚开始就考虑到两种界面的适应状况,譬如在PC上顶部一条的导航,到手机端就演变为一个汉堡包菜单。而原本PC页面中展开显示的内容,在手机端会向下层延伸,首层界面成为一个内容聚合页。
写在最后
网站是以头部内容为先导的,它就像是一张独特的名片。因此,大家在设计网站时,尽量最大限度地关注该地区。




